Empowered FuturesProject
Mentorship & Community Platform Design
My role
UX/UI & Graphic Designer
Location & year
Canada - 2024


Overview
Empowered Futures is a non-profit dedicated to helping young adults (18-28) navigate career and personal growth through mentorship.
The challenge? Most mentorship platforms feel either too formal, too confusing, or too impersonal, leaving young people overwhelmed about where to start.
We set out to design a platform that makes finding a mentor simple, approachable, and actually useful.
The Problem
Young professionals often feel lost when seeking mentorship. They do not know where to start, how to reach out, or what to expect from a mentor-mentee relationship. Traditional mentorship platforms are either too corporate, confusing, or impersonal, making engagement difficult.
Research
My team started the research process with an internal strategy session to define the project’s goals. Since we didn’t have direct stakeholders, we stepped into the roles of mentees, mentors, and volunteers to understand their needs.
From this, we learned:
Our primary users are young adults (18-28) seeking career mentorship.
The platform needs to make finding and connecting with mentors simple and approachable.
Existing platforms feel too formal or overwhelming, discouraging engagement.
These insights helped us design a platform that is clear, engaging, and accessible.
Competitive Audit
To understand the mentorship landscape and identify opportunities for improvement, we conducted a competitive analysis of existing platforms.
User Interviews
After understanding the general mentorship landscape, my team developed a persona hypothesis to identify candidates for user research. Based on our earlier findings, our primary persona is a young adult (18-28) seeking career mentorship but unsure where to start.
To test our assumptions, we interviewed five individuals in this age group who were either looking for a mentor or had tried mentorship platforms before. We focused on their challenges in finding mentors, their experience with existing platforms, and their preferences for online vs in-person mentorship.
Stakeholder Feedback
To design a platform that truly meets user needs, we conducted stakeholder interviews with mentors, mentees, and volunteers. These conversations provided firsthand insights into the challenges, expectations, and motivations of each group.
Affinity Mapping
After conducting user interviews, we created affinity maps to synthesize our findings. Each team member spent 10 minutes noting key insights from participants. We then discussed and grouped similar points into categories based on themes.
This process helped us identify patterns in behavior and motivation. One of the strongest themes was the importance of mentorship and networking—not just for career development, but also for building confidence and a sense of connection.
Modelling: Behavioural Continuums
To create a user persona, our team analyzed key behaviour patterns from the affinity mapping process. We used behavioral variable visual continuums to identify significant trends in how users engage with mentorship.
From user interviews, we identified three key behavioural variables that influence mentorship engagement:
Mentor Involvement in Decision-Making
Utilization of Mentorship Resources
Networking Preferences
Mapping these behaviors allowed us to refine our persona development and UX strategy, ensuring the platform meets different user needs and engagement styles.
User Persona
Using insights from our behavioral continuums, we identified patterns in how users seek mentorship, engage with resources, and connect with others. Based on these patterns, we developed a primary persona named Alex Nouri.
Alex represents the most common needs, motivations, and pain points we observed in Empowered Futures’ user base; young adults who are eager to grow but need structure, guidance, and confidence to take the first step.
Requirements
Turning insights into actions ✅
Based on our user interviews and primary persona, we created a context scenario to visualize how someone like Alex would interact with Empowered Futures. This helped us understand how the platform fits into real-life situations and supports user goals.
From that scenario, we developed design requirements using the format: Call (an action) for a person based on a specific context.
These requirements guided our wireframes and ensured that each interaction was purposeful, aligning with what users need, why they need it, and how the platform should support them.
Wireframes
After creating the context scenario and requirements for our primary persona, our team moved into wireframing. We started with a key path scenario that mapped the most common journey a user like Alex would take, including selecting a role, signing up, and connecting with a mentor.
We also created validation scenarios that represented less frequent paths, such as exploring volunteer opportunities or browsing the platform without registering.
Style Guide
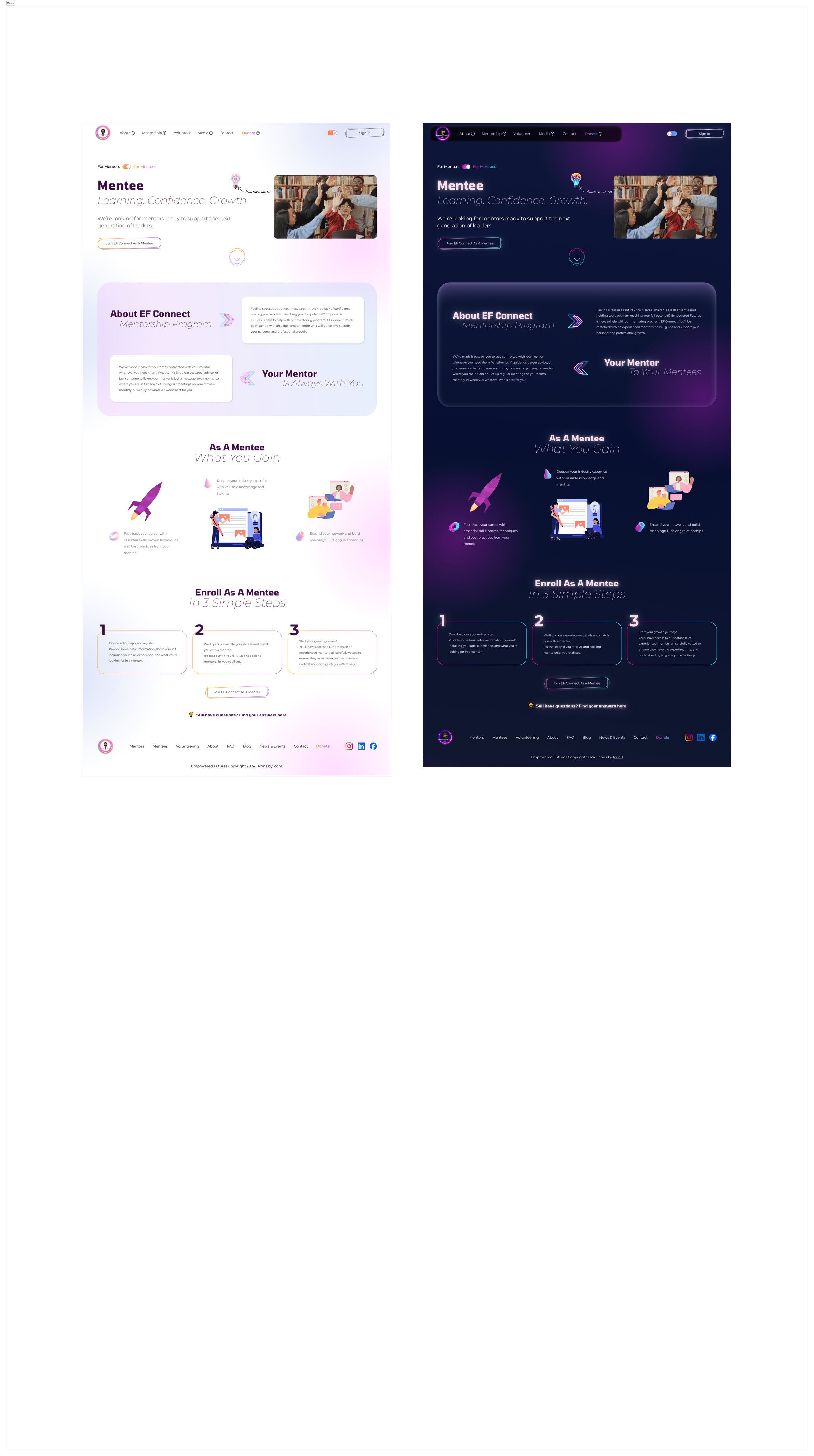
Final Prototype
After refining our prototype based on user feedback, we completed the final version of Empowered Futures. The process came with its challenges, especially while managing other intense courses, but it was incredibly rewarding. I'm proud of what we built and grateful to have worked with a team that cared deeply about creating a platform that supports mentorship, growth, and connection.
Refinement: Usability Testing
After completing our prototype, we conducted two usability tests focused on key user flows across all roles: mentees, mentors, and volunteers. Participants were asked to complete tasks such as selecting a role, signing up, browsing mentors, and learning how to get involved.
From the tests, we discovered:
Some users were unclear about the differences between roles and needed more guidance during onboarding.
Mentees struggled to filter and find mentors that matched their goals.
Volunteers were unsure how they could contribute without mentoring directly.
These findings helped us refine role selection, mentor discovery, and clarify volunteer opportunities.
Iterating the Prototype
Based on insights from usability testing, we refined the prototype to better support Empowered Futures’ three user roles:
Updated the role selection screen with clearer descriptions to help users choose between mentee, mentor, or volunteer.
Improved the mentor browsing flow by adding filters for expertise, availability, and shared interests.
Redesigned the volunteer section to clearly show non-mentorship ways to get involved.
These changes made the user journey more intuitive and helped reduce confusion during onboarding.
Reflection
Key Takeaways 🌱
Time management was a challenge, especially during the research phase when scheduling participants took longer than expected. It taught me the value of planning ahead, especially for usability testing.
With more time, I would have expanded our interviews beyond our immediate network and tested more features.
This project reminded me why I love design—it has the power to solve real problems. I'm proud of what we built and grateful to have worked with such a passionate team.
🔗 Live Website: EmpoweredFutures.ca